Zhu, S., & Ghim, Y. G. (2021, July). Shape-Changing Control Interface Design: Augmenting Physical Affordances to Enhance a Digital Interface Experience in Cross-Device Interaction. In International Conference on Applied Human Factors and Ergonomics (pp. 24-31). Springer, Cham.

Demonstration of Tangible Dial
Multiple distributed interfaces in cross-device interaction increase users’ cognitive load when switching from one device to another. A clear spatial reference and physical affordances can help reduce additional cognitive efforts users pay in a multi-device system. However, increasing physical affordances may adversely affect users’ cognitive process in comprehending the desired interaction. By providing physical affordances in sequential order, interfaces can limit the number of physical affordances at one affordance for each step of the interaction. When assisted by digital contents, these sequential physical affordances can better communicate possible actions of an interface. Tangible Dial, an integrated control interface system with a shape-changing dial and digital displays, was designed and tested with users to validate the principle of spatial references and sequential affordances in cross-device interaction.

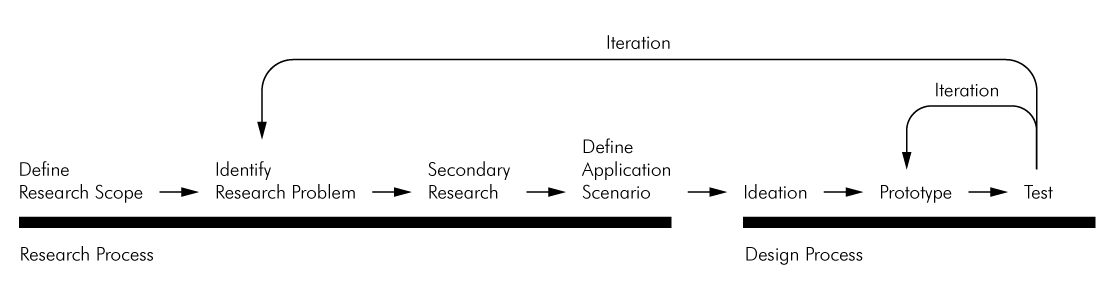
The workflow that was used in the project Tangible Dial.
In this project, it contains two parts. One part is literature re- search, and another one is design. And in the design part, this project also can be divided into two phases. Phase one is to design the ap- pearance of the product, and the second phase is to design the user interface. The graph on the left illustrates the process.

A shape-changing interactive device from MIT Media Lab.

A speaker design with Shape-Changing Interface.
Affordance is a term to demonstrate the relationship between a person and an object. Affordances of a physical surface are usually fixed and not responsive to the transition during an interaction process. On the other hand, graphical user interfaces are more flexible than physical ones in communicating possible actions of interfaces. Em- bedding digital information into physical objects with actuated mechanisms makes representations from the tangible and the digital interface consistent and creates a new kind of interface, which is known as a shape-changing interface. For example, in one research, researchers created a shape-changing interface with which a highly flexible physical interface was explored by integrating physical and digital elements and applying dynamic affordances and dynamic constraints.
Gaver’s idea of sequential affordances shed insight into how dynamic affordances can be applied as a means to deal with a complex interface system by arranging multiple affordances in sequential order. The main principle is that each step provides one affordance at a time, and this affordance appears only after the previous actions have been conducted. A shape-changing interface is one form of having dynamic affordances by presenting possible actions in sequential order. Besides, the sequential affordances themselves can also work as constraints by using self-actuated mechanisms to hide undesired physical affordances. Hence, applying dynamic affordances and dynamic constraints in a manner of sequential affordances can ease the cognitive load that cross-device interactions bring to users.

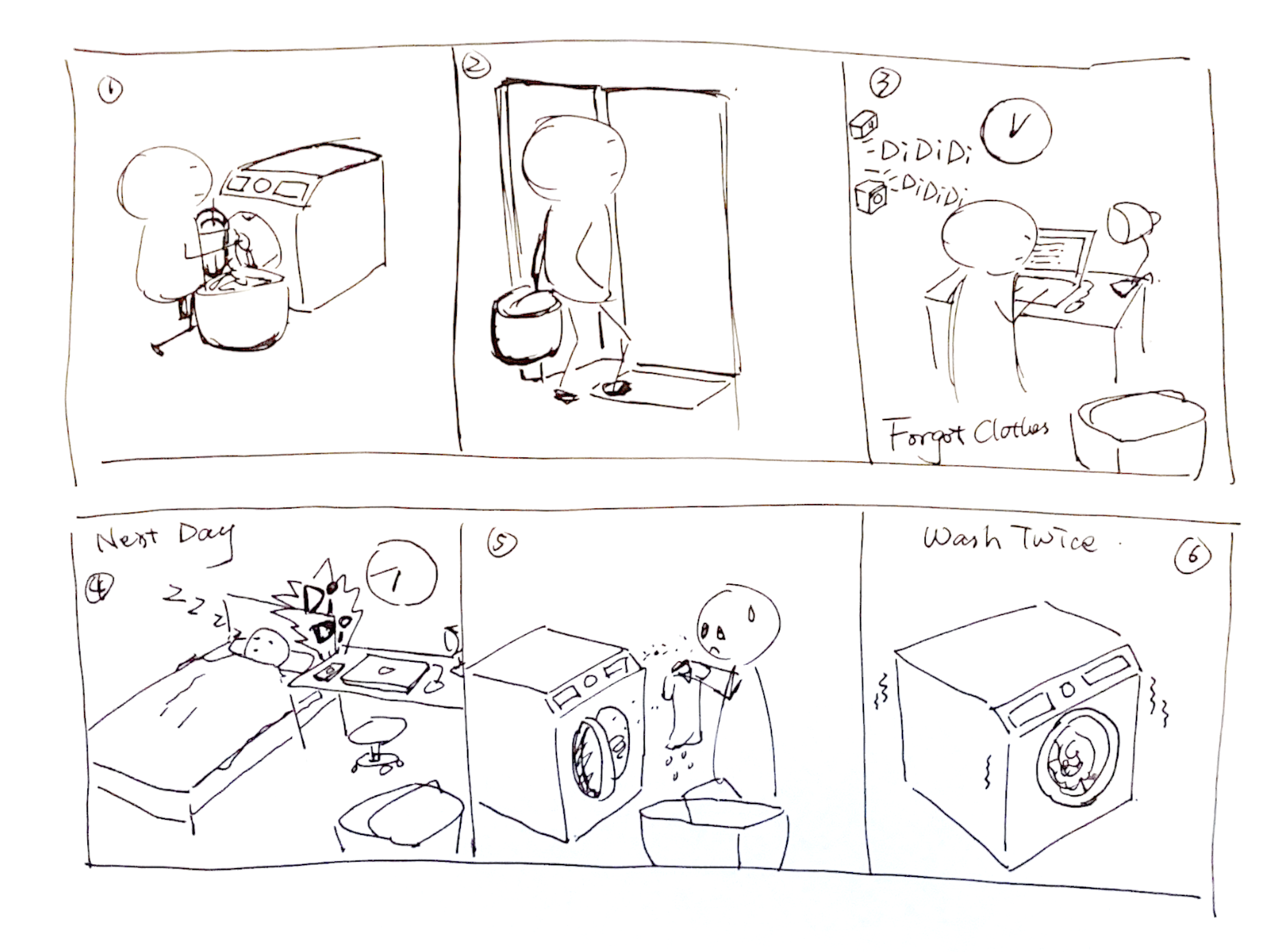
A storyboard about IoT Applications. Here is using washer as an example of multitasking.
As a practical application for this study, we selected a washing machine because of the following reasons. Firstly, with the burgeoning of connected home appliances, one can envision that a single control UI can be detached from one product and shared over multiple appliances in the home such as a washing machine, a dish- washer, etc. In particular, a relative complexity of the washing machine’s interface and its combination of various types of physical and digital UI components make the washing machine a good starting point for exploration of the topic in a home environment. Secondly, washing machines often enable a parallel use of other devices.

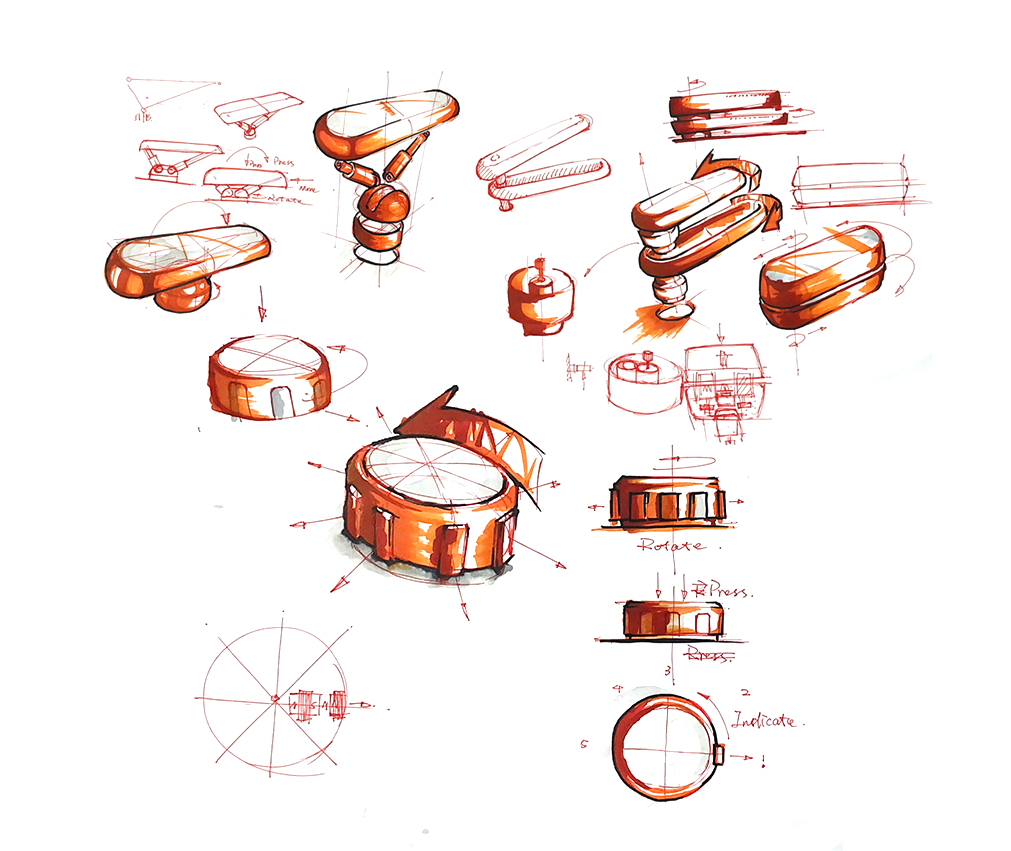
By considering different mechanism solutions, the one shaped like a dial was finally chosen.

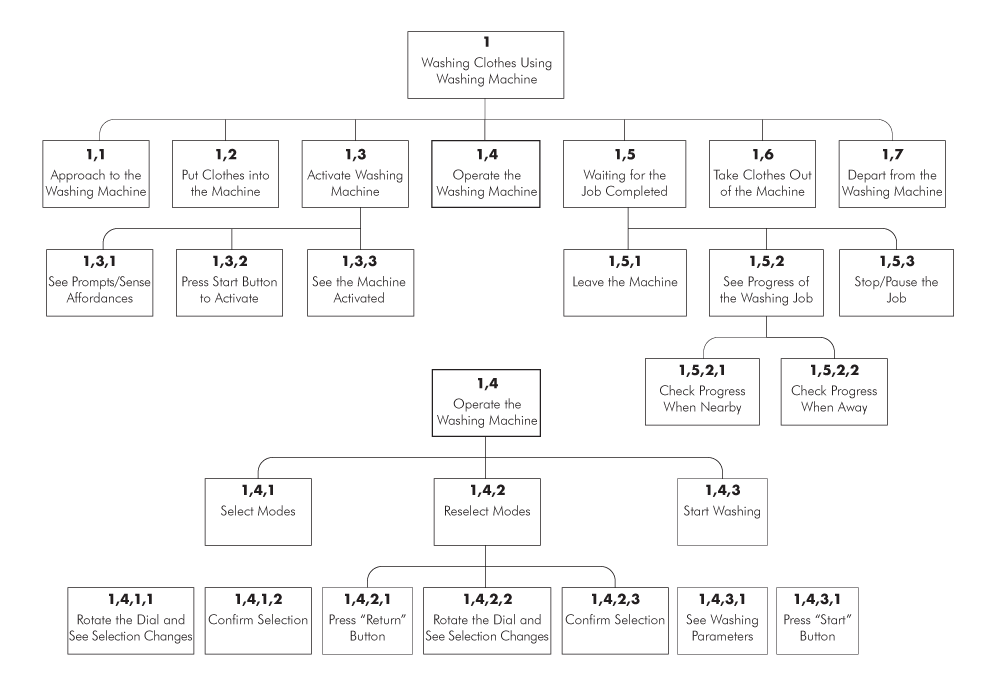
This is a graph of Hierachical Task Analysis (HTA).
We used Hierarchical Task Analysis (HTA) to build the information architecture of a person using a washing machine. We found that users mainly go through three steps when they manipulate the washing machines’ control interface, which is activating the machine, selecting washing modes, and starting a washing job.
Top View of the Dial

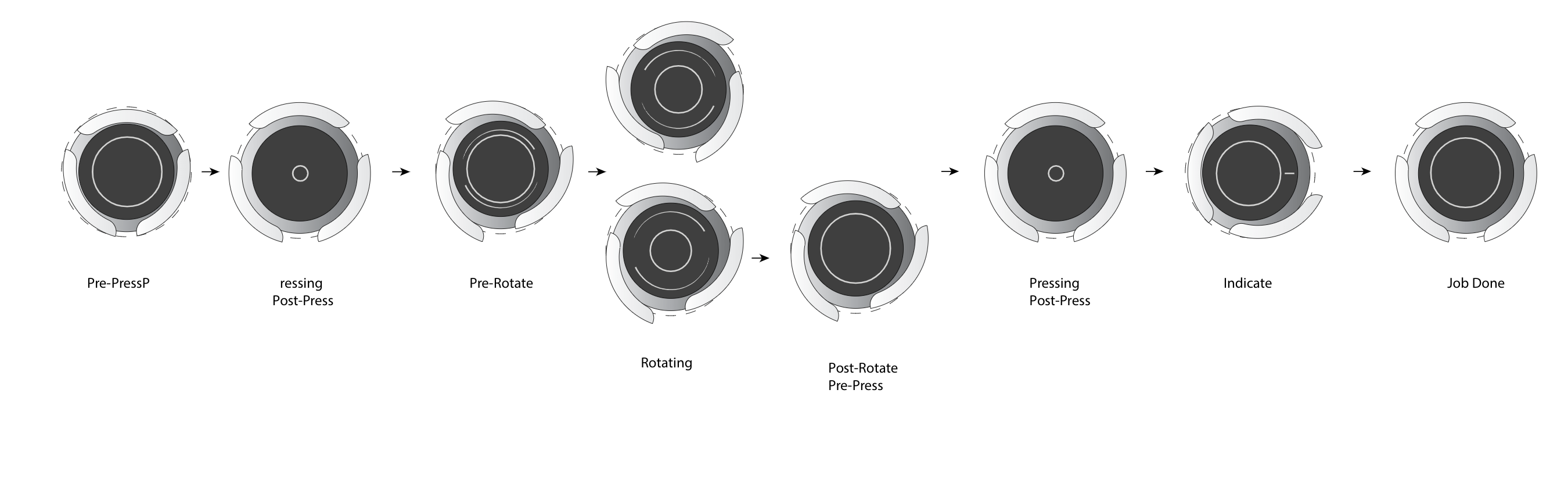
This is a graph that shows changing of the dial as the function varies (Top View of the Dial).
We used Hierarchical Task Analysis (HTA) to build the information architecture of a person using a washing machine. We found that users mainly go through three steps when they manipulate the washing machines’ control interface, which is activating the machine, selecting washing modes, and starting a washing job.

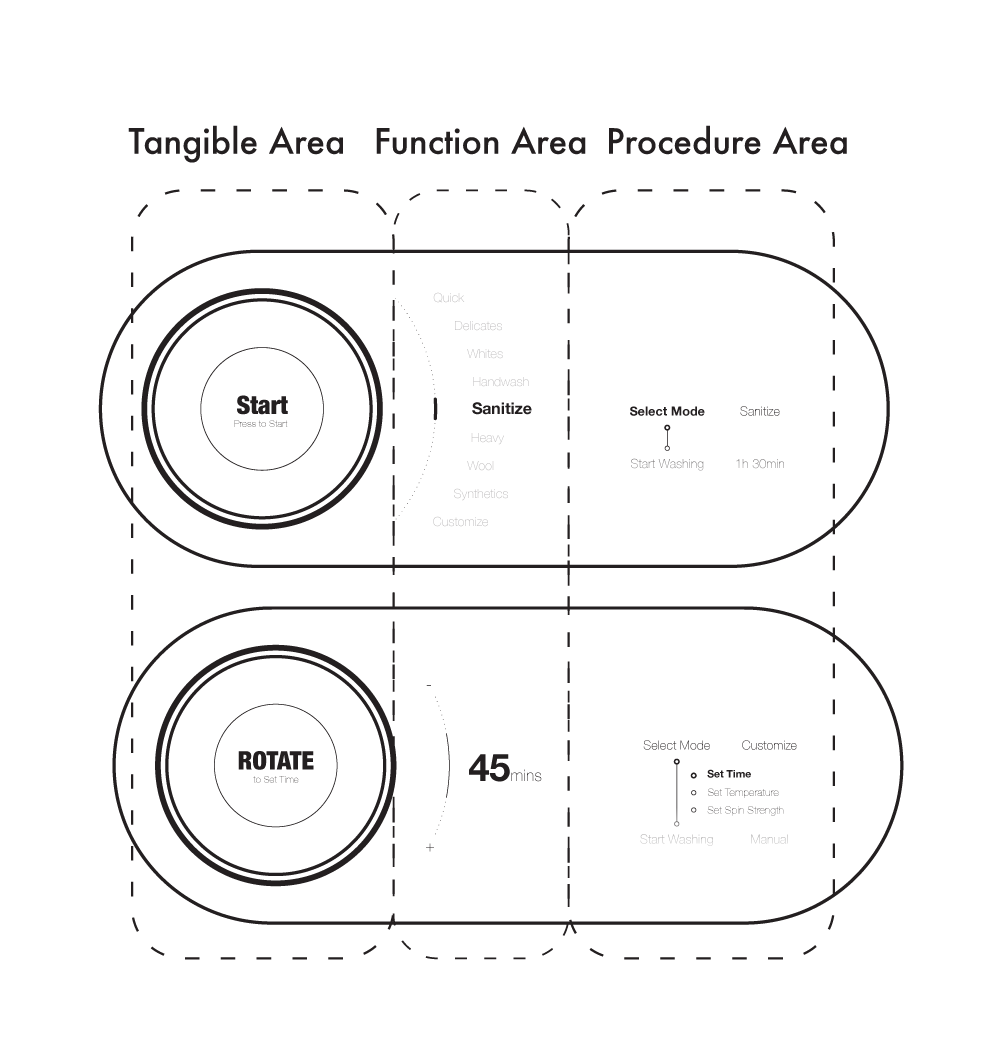
This is demonstration of the division of function in the interface.
The base display works as providing users function-related information. It is divided into three areas: a “tangible area” on the left holds and interacts with the dial; a “function area” in the middle is where users select modes, change the values of function-related parameters, and view the progress of the washing machine’s operation; a “procedure area” on the right shows the interface flow to help users understand why they are in the current step and how their manipulation will influence later steps. When the dial is detached from the base display, the tangible area provides a means to do the basic controls of the washer directly from it.

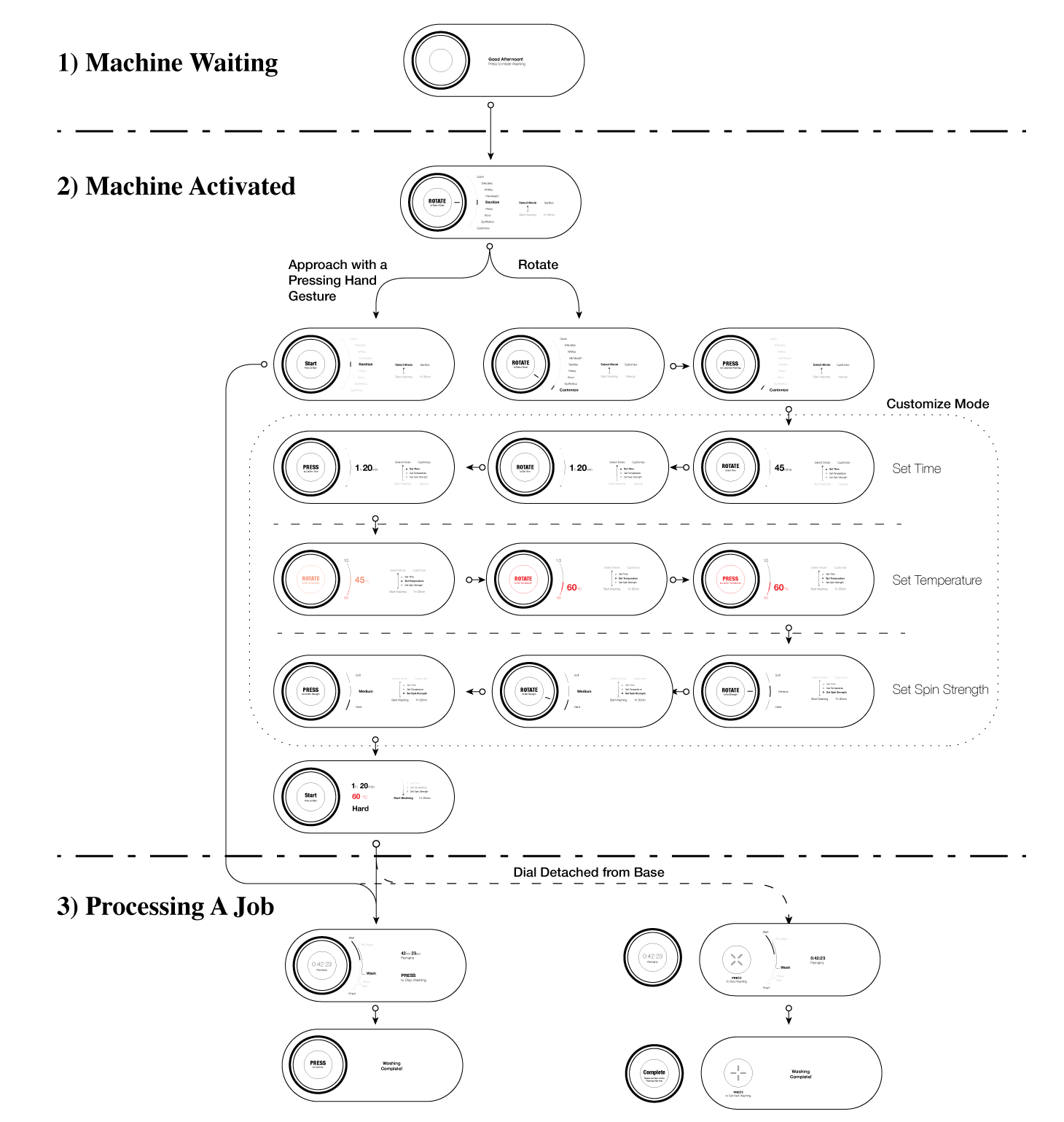
This graph shows the wireframe and flow of Tangible Dial.
Tangible Dial is designed to support interaction in three scenarios: when the machine is 1) waiting, 2) activated, 3) and processing a job.
While the machine is waiting, the dial’s ribs are hidden, and the top display shows an animated circle repeating motions of expanding and shrinking. This animation com- municates the dial’s readiness to receive an input from the user while the floating ap- pearance of the dial suggests an action to be pressed. This is the first scenario.
The second scenario addresses when users are operating the control interface. Though users normally select the pre-set modes to start washing, manual multi-step configurations are also needed to address various needs of users, which requires de- tailed step-by-step settings. The procedure area shows the current step below previous selections and indicates suggested future steps based on the current selection. For in- stance, when the user selects “wool” mode, the running time for the selected task will show up.
In the third scenario, the user waits for the washing job to be completed, and the interface shows the progress of the current washing job. In particular, users can detach the dial from the base, and it can work as a remote controller for the washing machine. As the detachment should not influence basic functions, the base display’s contact points to the dial take the role of the dial to provide interaction possibilities.

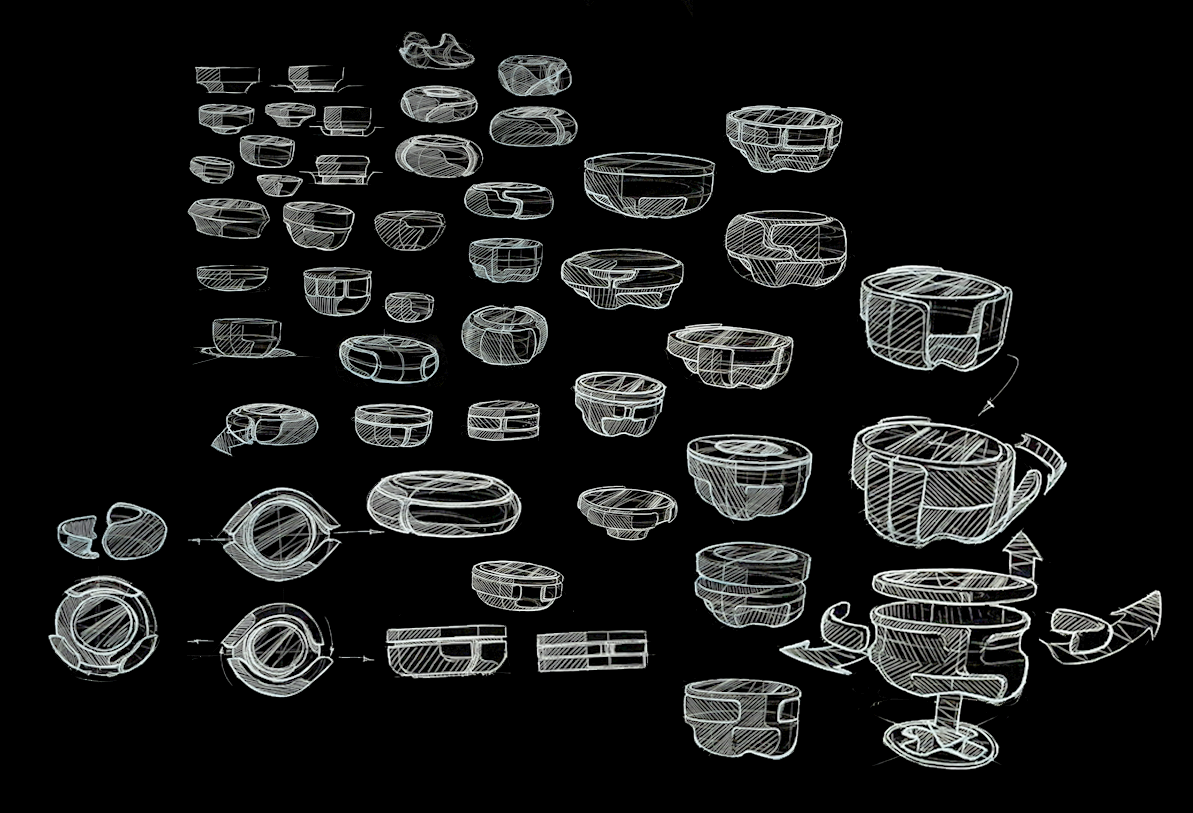
There were different possible shapes were developed and tested.
Based on information architecture and through sketching and prototyping, a dial concept was identified. It is a dial with multiple moving tips surround its side. When tips fold into the dial, the dial shapes a form of the affordance of to press. Reversely, when these tips move out, they skirt around the dial and mimic the stripes around a plastic bottle cover, suggesting a rotateable item.

Renderings of Tangible Dial
We introduce an interface named Tangible Dial. This interface consists of a detachable, shape-changing dial with a round display on the top and a base display plate under the dial. The dial has self-actuated ribs mounted all around its side to provide dynamic affordances by changing its shape. The base display interacts with the dial as well as connects to the washing machine.

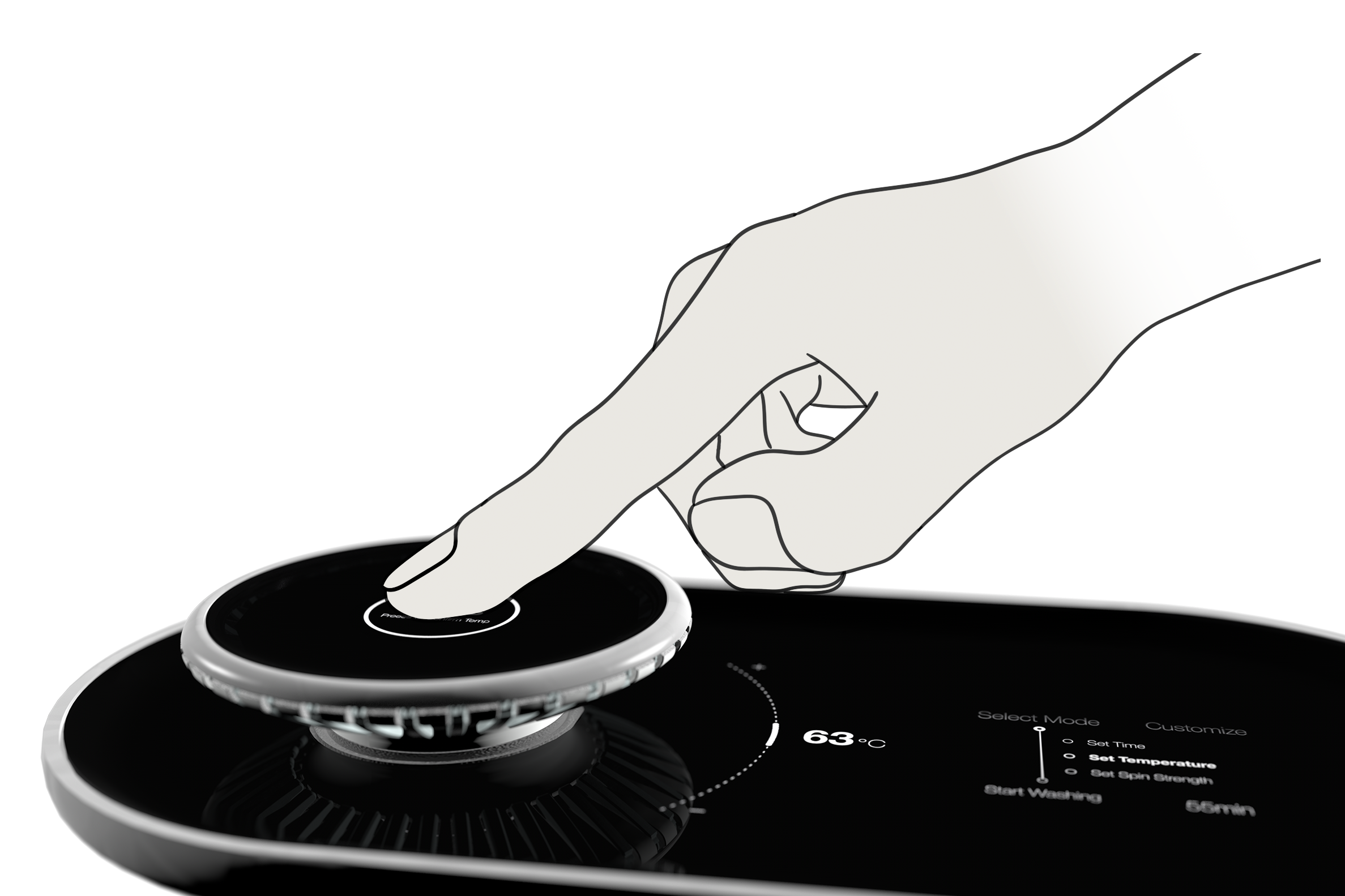
Press Affordance of Tangible Dial

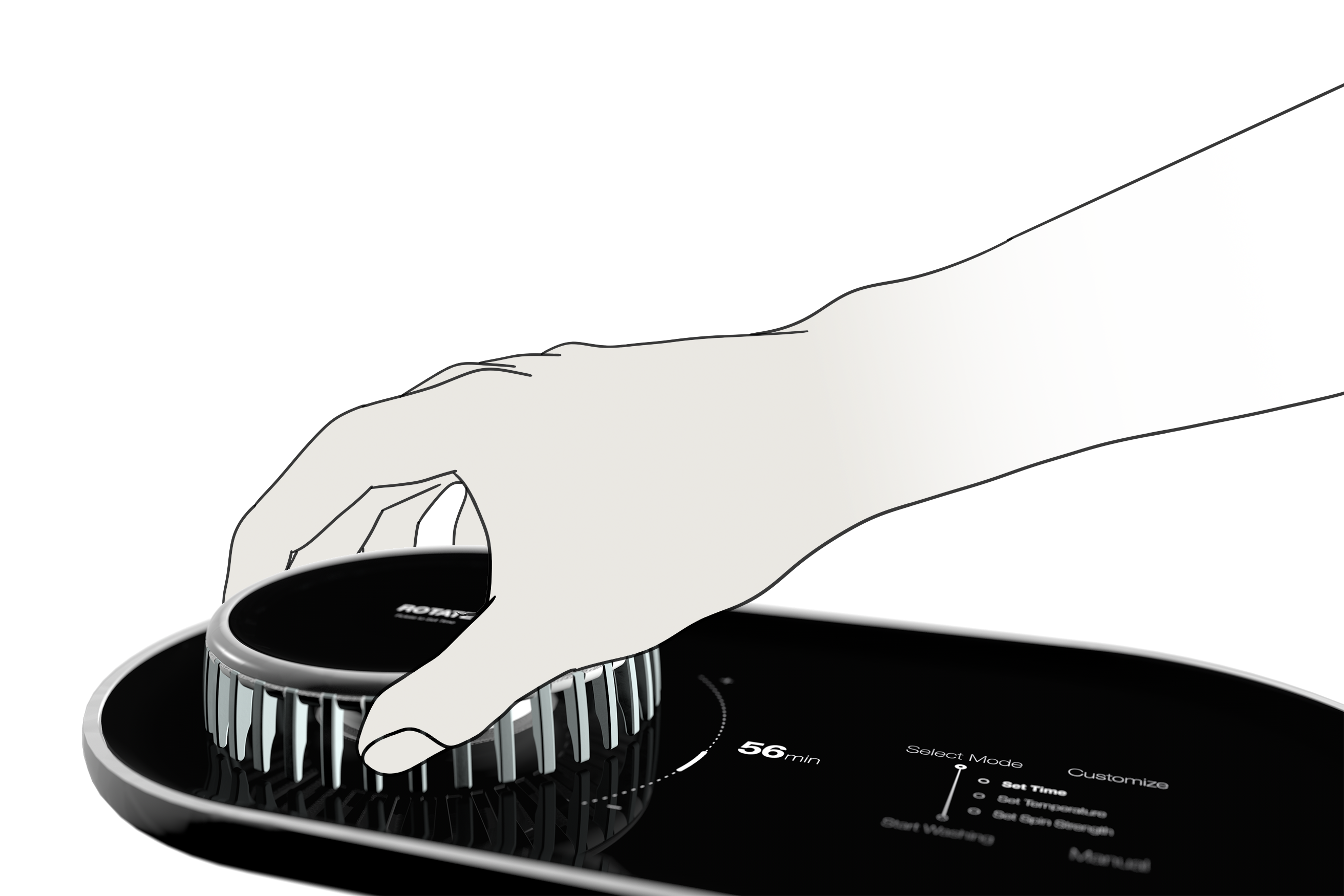
Totation Affordance of Tangible Dial
The dial provides differing physical affordances to users. For pressing, the moving ribs around the dial fold inward simultaneously to create a floating surface that gives an affordance of pressing. For rotating, these ribs unfold downward, spreading around the dial and giving some thickness to the dial. Subsequently, a pattern created around the dial due to the unfolded ribs and gaps between them provides an affordance of rotating. A changing thickness around the dial’s edge between the two modes further distinguishes two different affordances.

Prototype of the Shape

Test of Affordance
I used 3D printed models of different states of the dial and printed paper GUI proto-types to test users’ interaction with the Tangible Dial. Therefore, I can use the 3D printed model to test users’ reactions to the designated affordance.
In the first round, all participants perceived the affordance of rotating. With the pressing, however, participants had different understandings. For example, due to the participant’s previous experience of using a game controller, one participant felt the affordance is pressing the edge of the dial to make it tilt, though the participant perceived the dial is not for tilting because of its relatively large size. Another participant responded that the dial communicates both pressing and rotating well, but he complained about his finger stuck by the edge of the base while trying to rotate the dial.

Prototype of the Interface

Interface Usability Test
Then, I attached the paper prototype to the 3D printed model in order to test users’ feelings about the overall experience of the design.
In the second round, we saw a larger improvement in physical affordances’ communication accuracy with the assistance of a graphical user interface. Participants reported the interface is easy to understand and clear in communicating possible actions. All the participants expressed that the moving ribs could give a solid sense of control by letting them understand relations between each step of operations. They also liked the detachability of the dial that can communicate information when they are not around the washing machine. However, one participant mentioned the “procedure area” is too complex for a simple tool like a washing machine, while another participant said it aids her poor understanding of the washing machine control interface. One participant pointed that the top display can be misunderstood for tapping instead of pressing.
We saw from the user test that the Tangible Dial could contribute to a desirable user mental model in complex user interfaces and improve the user experience between spatially distributed devices.
Demonstration of Tangible Dial
Multiple distributed interfaces in cross-device interaction increase users’ cognitive load when switching from one device to another. A clear spatial reference and physical affordances can help reduce additional cognitive efforts users pay in a multi-device system. However, increasing physical affordances may adversely affect users’ cognitive process in comprehending the desired interaction. By providing physical affordances in sequential order, interfaces can limit the number of physical affordances at one affordance for each step of the interaction. When assisted by digital contents, these sequential physical affordances can better communicate possible actions of an interface. Tangible Dial, an integrated control interface system with a shape-changing dial and digital displays, was designed and tested with users to validate the principle of spatial references and sequential affordances in cross-device interaction.
Tangible Dial was designed to actively provide sequential affordances through its shape-changing feature to reduce interaction complexity with the tangible user interface. A shape-changing control dial and its top display, a base display, and their GUIs were designed, built into physical prototypes, and tested with users. The user testing lets us discover that using sequential affordances with GUIs can help reduce the user’s cognitive load in interaction and communicate possible actions of an interface more clearly.
The concept of sequential affordances explored in this paper was adapted from the original definition by Gaver. We explored the sequential development of independent affordances given by a self-actuated mechanism instead of the one provided by the succession of user manipulation. In order to minimize ambiguity around users’ actions and interaction sequences, we utilized GUIs to communicate the sequence of affordances. By this combination, we could reduce the users’ cognitive load for complex interfaces, especially with the distributed devices. For future research, the Tangible Dial’s concepts can be further explored in advanced interaction scenarios, such as applying “procedure area” with sequential affordances to a vehicle’s control UI system or combining the shape-changing interface with an AR/VR system to provide tactile feedback to the virtual experience.
With this study, we could not build a functioning prototype with actuated moving ribs for the dial. The next step will be implementing the concept introduced in this paper to a fully functional prototype and getting a more accurate understanding of user inter-action with Tangible Dial. Besides, more types of physical affordances can be explored by adding more controls of the ribs’ movement, such as manipulating the ribs to form an arrow shape on the dial to provide a directional cue.
Thank you for reading. This is the end of this project.
Sincerely,

Siyi Zhu
July 5, 2021